들어가는 글

서브컬처 게임에서는 캐릭터가 핵심 상품이다.
매력적인 캐릭터는 ‘팔린다’. 하지만 더 잘 팔 수 있는 방법이 있다. 바로 ‘맥락’이다.
서브컬처 게임 개발자는 고민한다. 어떻게 하면 이 캐릭터의 매력을 보여줄 수 있는 상황을 더욱 많이 만들 수 있을지.
결론은 간단하다. 더 많은 곳에 캐릭터를 세우면 된다. 더 많이 예쁜 ‘그녀들’을 볼 수 있게 만들어주면 된다.
이번 글은 ‘로비’에 캐릭터를 세우는 기획에 관해 다룬다.
로비 디자인 가이드 – 「기획 목표 정하기」
플레이어가 경험하게 할 것 나열하기
이번 단계에서는 플레이어가 로비에서 어떤 경험을 하게 할 것인지 정의한다.
이러한 ‘경험 요소’를 바탕으로 개발우선순위를 정하거나, 다른 협업 파트너와 협의를 거치며 어떤 요소를 더하고 뺄 것인지 논의한다.
그러기 위해서는 기획자가 생각하는 ‘풀 스펙’을 먼저 정리해두는 게 좋다.
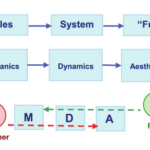
MDA 프레임워크에 따라, 플레이어의 ‘경험 요소’를 먼저 정리해보도록 하겠다.
MDA 프레임워크에 관해 더 알고싶다면…
경험 요소
플레이어는 로비에서 아래와 같은 경험을 할 수 있다.
- 자신이 획득한 3D 캐릭터 1인을 감상할 수 있다.
- 해당 캐릭터에 관해 특정 조건*에 따라 출력되는 모션, 대사, 보이스를 확인할 수 있다.
- 모션: 캐릭터의 소셜 모션
- 대사: 캐릭터의 말풍선 대사
- 보이스: 캐릭터의 음성 보이스
- 캐릭터의 얼굴 주위에 이모티콘이 출력된다.
- 이모티콘: 캐릭터의 ‘감정’ 등을 나타낼 수 있는 시각 요소. 느낌표, 빠직 등.
- 캐릭터의 뒤에 2D 또는 3D의 배경을 감상할 수 있다.
- 현재 배경의 이름을 확인할 수 있다.
- 배경화면을 플레이어가 교체할 수 있다.
- 배경음악을 들을 수 있다. (단, 음악을 바꿀 수는 없다.)
- 도움말 버튼에서 도움말을 확인할 수 있다.
- 버튼을 통해 인게임으로 진입하거나, 다른 페이지로 이동할 수 있다.
- 최초 로비 진입 시, 특정 캐릭터의 포트레이트와 말풍선이 함께 노출되는 캐릭터가이드 팝업에 따라 안내를 받을 수 있다.
- 캐릭터가이드 팝업: 조작을 강제하는 동안 플레이어에게 설명을 제공하는, 캐릭터 포트레이트와 캐릭터의 대사가 포함되는 팝업.
- 게임 용어의 ‘도감’을 확인할 수 있다.
- 도감: 세계관/설정 및 게임에서 사용되는 ‘고유명사’를 수록한 페이지.
- 게임의 ‘수집요소’를 확인할 수 있다.
- 수집요소: 인게임 동안 게임 플레이에 영향을 미치는 아이템.
- 게임 상의 현재의 시간대를 확인할 수 있다.
- 시간대: 낮, 밤, 노을, 비, 눈 등.
- 캐릭터의 현재 성장치를 확인할 수 있다.
- 성장치: 힘, 민첩성, 지력, 체력, 마력 등.
- 캐릭터의 현재 상태(이상 유무)를 확인할 수 있다.
- 상태 이상: 컨디션 불량, 거만함 등
- 현재의 게임 목표를 확인할 수 있다.
- 목표 턴까지 ‘특정 행위’를 할 것.
- 현재까지 달성한 ‘미션’을 확인할 수 있다.
- 미션: 게임플레이를 통해 클리어할 수 있는 달성 목표. 매일 또는 매주 등 특정 주기로 초기화된다.
- 현재까지 달성한 ‘퀘스트’를 확인할 수 있다.
- 퀘스트: 게임플레이를 통해 클리어할 수 있는 달성 목표. 단계별 보상이 존재하며, 한 번의 플레이 사이클 종료 시점에 초기화된다.
- 현재까지 달성한 ‘업적’을 확인할 수 있다.
- 업적: 게임플레이를 통해 클리어할 수 있는 달성 목표. 한 번 달성하면 초기화되지 않는다.
- 현재 진입 가능한 페이지만 확인 가능하며, 진입 불가능한 페이지는 ‘잠김 표시’가 뜨며 진입할 수 없다.
- 특정 조건 만족 시, 캐릭터에게서 터치를 유도하는 시각적 요소를 확인할 수 있다.
- 게임 플레이 도중 감상한(수집한) ‘일러스트’를 감상할 수 있다.
- 일러스트: 게임 스토리 등과 밀접한 연관이 있는 2D 캐릭터 일러스트.
- 캐릭터의 전신 일러스트나 캐릭터 모델링을 감상할 수 있는 페이지로 이동할 수 있다.
이번 로비 디자인에서는 일단 위와 같이 플레이어가 경험할 요소를 정리했다.
물론 아직 더 포함되어야할 것이 많다. 하지만 일정이 넉넉하지 않다면, 처음부터 완벽한 기획을 전하기보다는 지금까지 준비된 것부터 먼저 정리하고 빠르게 논의하는 게 더 낫다.
그리고 위의 리스트를 순차적으로 구현하기보다는, 태스크의 우선순위와 현재의 일정에 따라 구현 순서를 결정할 필요가 있다.
여기서 더 기획을 진행하기에 앞서 유관부서와 함께 협의를 진행하는 게 좋다.
경험 목표에 관해 더 알고 싶다면…
로비 디자인 합의점 마련하기
‘경험 요소’를 정리했다고 해서, 바로 기획에 들어가는 것은 리스크가 있다.
게임 디자인의 첫 단추를 꿸 때는 유관부서에 기획의 방향성(일종의 비전)을 알리고 어떤 형태로든 피드백을 받는 것이 좋다.
이 글에서는 실제로 누군가와 ‘협의’를 할 수 없으니, 아래와 같이 다른 협업 상대와 합의점을 마련했다고 가정하고 진행해보도록 하겠다.
아래는 위에서 정리한 ‘경험 요소’를 바탕으로 회의나 협의 등을 통해 합의된 내용의 최종 결론이라고 가정하자.
합의 내용
이번 포스팅에서는 아래와 같은 합의점이 나왔다고 가정한다.
- 로비를 ‘메인 로비’와 ‘서브 로비’로 분리한다.
- 이유 1: 하나의 로비에서 위의 모든 요소를 다 보여주게 되면 버튼이 너무 많아지는 등 문제가 예상된다.
- 이유 2: 로비의 기능을 분리한다. 메인 로비에서는 아웃게임 메커닉스 중 ‘필수 요소’에 집중하고, 서브 로비에서는 ‘보조 요소(감상 등)’에 집중한다.
- 우리 게임은 ‘캐릭터성’이 중요하므로, 메인 로비와 서브 로비 각각에 캐릭터를 배치한다.
- 리소스와 연관성이 높은 요소부터 개발한다. 다른 콘텐츠와 리소스를 ‘공유’하는 시스템은 후순위로 개발한다.
- 이유: 리소스는 유관부서에서 생산하는 데 많은 시간이 걸리며, 기획이 빨리 나올수록 리소스의 양과 질이 달라진다.
- 대표 리소스: 아이템 아이콘(수집요소), 이모티콘 아이콘, 캐릭터 애니메이션, 캐릭터 보이스, 캐릭터 리소스, 배경 리소스 등
- 캐릭터를 어디에 세울 것인지, 그리고 어떤 크기에 따라 배치할 것인지 정한 뒤, UI 요소(버튼 등)의 크기와 위치를 지정한다.
- 이유: 화면에서 가장 중요한 요소(캐릭터)를 결정한 뒤에, 버튼 등 다른 요소를 배치하는 것이 개발 도중 기획이 바뀌어도 더 유연하게 대처할 수 있다. (리스크 헷지)
메커닉스에 기반해 스펙 분류하기
앞서 플레이어가 경험할 ‘경험요소’에 따라서 앞으로 개발이 필요할 것으로 보이는 요소를 정리했다. (물론 개발 과정에서 더 추가될 테지만)
이제 역으로, 플레이어가 경험하게 할 ‘경험요소’의 리스트를 ‘개발자’에게 필요한 정보(개발 필요 리스트)로 치환해보도록 하자.
메커닉스 치환(경험요소 -> 구현 필요 요소)
- 자신이 획득한 3D 캐릭터 1인을 감상할 수 있다. -> 3D 캐릭터 로비 배치 개발
- 해당 캐릭터에 관해 특정 조건*에 따라 출력되는 모션, 대사, 보이스를 확인할 수 있다. -> 조건에 따른 캐릭터 대사(및 모션, 보이스) 출력 개발
- 캐릭터의 얼굴 주위에 이모티콘이 출력된다. -> 이모티콘 팝업 개발
- 캐릭터의 뒤에 2D 또는 3D의 배경을 감상할 수 있다. -> 로비 배경 시스템 개발
- 현재 배경의 이름을 확인할 수 있다. -> 로비 배경 이름 출력 개발
- 배경화면을 플레이어가 교체할 수 있다. -> 로비 배경 변경 개발
- 배경음악을 들을 수 있다. -> 로비 배경음악 출력 개발
- 도움말 버튼에서 도움말을 확인할 수 있다. -> 로비 도움말 기능 개발
- 버튼을 통해 인게임으로 진입하거나, 다른 페이지로 이동할 수 있다. -> 로비 페이지 이동 개발
- 최초 로비 진입 시, 특정 캐릭터의 포트레이트와 말풍선이 함께 노출되는 캐릭터가이드 팝업에 따라 안내를 받을 수 있다. -> 캐릭터가이드 팝업 개발
- 게임 용어의 ‘도감’을 확인할 수 있다. -> 도감 페이지 개발
- 게임의 ‘수집요소’를 확인할 수 있다. -> 수집요소 페이지 개발
- 게임 상의 현재의 시간대를 확인할 수 있다. -> 조건에 따른 로비 변경 기능 개발
- 캐릭터의 현재 성장치를 확인할 수 있다. -> 로비 레이아웃 개발
- 캐릭터의 현재 상태(이상 유무)를 확인할 수 있다. -> 로비 레이아웃 개발 2
- 현재의 게임 목표를 확인할 수 있다. -> 로비 레이아웃 개발 3
- 현재까지 달성한 ‘미션’을 확인할 수 있다. -> 미션 페이지 및 시간에 따른 초기화 기능 개발
- 현재까지 달성한 ‘퀘스트’를 확인할 수 있다. -> 퀘스트 페이지 및 플레이 상태에 따른 초기화 기능 개발
- 현재까지 달성한 ‘업적’을 확인할 수 있다. -> 업적 페이지 개발
- 현재 진입 가능한 페이지만 확인 가능하며, 진입 불가능한 페이지는 ‘잠김 표시’가 뜨며 진입할 수 없다. -> 로비 레이아웃 개발 4
- 특정 조건 만족 시, 캐릭터에게서 터치를 유도하는 시각적 요소를 확인할 수 있다. -> 로비 말풍선 기능 개발
- 게임 플레이 도중 감상한(수집한) ‘일러스트’를 감상할 수 있다. -> 일러스트 감상 페이지 개발
- 캐릭터의 전신 일러스트나 캐릭터 모델링을 감상할 수 있는 페이지로 이동할 수 있다. -> 캐릭터 감상 페이지 개발
- 메인 로비에서 서브 로비로 이동할 수 있다. -> 로비 뎁스 개발 (합의 과정에서 추가된 스펙)
구현 필요 요소 분류하기
경험요소를 리스팅하는 과정에서 특정 카테고리에 따라 분류하지 않았다면, 메커닉스를 어떠한 기준에 따라 분류하는 게 필요하다.
인간의 뇌는 ‘그룹화’를 좋아한다고 한다. 각각 나뉘어 있던 메커닉스를 특정한 기준(그룹)에 따라서 분류해보도록 하자.
앞서 경험요소 -> 구현 필요 요소 치환 과정이 끝났으므로, 이하에서는 ‘구현 필요 요소’만 적도록 하겠다.
캐릭터
- 3D 캐릭터 로비 배치 개발
인터랙션
- 조건에 따른 캐릭터 대사(및 모션, 보이스) 출력 개발
- 로비 말풍선 기능 개발
- 이모티콘 팝업 개발
- 로비 페이지 이동 개발
배경
- 로비 배경 시스템 개발
- 로비 배경 이름 출력 개발
- 로비 배경 변경 개발
- 조건에 따른 로비 변경 기능 개발
로비 UI
- 현재 성장치를 확인 가능
- 현재 상태(이상 유무)를 확인 가능
- 현재 게임 목표를 확인 가능
- 진입 가능한 페이지만 확인 가능하며, 진입 불가능한 페이지는 ‘잠김 표시’가 뜨며 진입할 수 없음
- 로비 뎁스 이동 가능
달성 목표
- 미션 페이지 및 시간에 따른 초기화 기능 개발
- 퀘스트 페이지 및 플레이 상태에 따른 초기화 기능 개발
- 업적 페이지 개발
감상 기능
- 로비 배경음악 출력 개발
- 도감 페이지 개발
- 수집요소 페이지 개발
- 일러스트 감상 페이지 개발
- 캐릭터 감상 페이지 개발
유저 친화적 기능
- 로비 도움말 기능 개발
- 캐릭터가이드 팝업 개발
우선순위 조정 및 2차 분류하기
앞서 ‘구현 필요 요소’를 카테고리에 따라 분류했다.
이제 ‘우선순위’에 따라서 각 요소를 분리해서 개발할 수 있게 조정해야 한다.
위에서 분류한 ‘구현 필요 요소’를 우선순위에 맞춰서 다시 분리해보자.
그렇다면 우선순위의 기준은 무엇일까? 그냥 임의로 결정하면 될까?
필자는 우선순위를 정할 때 이것의 유무가 반드시 필요한 기능인지(코어), 그리고 리소스 발주와 연결되어 있는지를 먼저 고려한다.
위 두 개가 빨리 정해질수록, 프로토타입을 확인할 수 있는 시간이 앞당겨지며 리소스 발주를 빠르게 진행할 수 있다.
기능상 ‘코어 여부’와 ‘리소스 여부’를 기준으로 2차 분류를 진행해보겠다.
캐릭터
- 3D 캐릭터 로비 배치 개발 [코어/리소스] – 1순위
인터랙션
- 조건에 따른 캐릭터 대사(및 모션, 보이스) 출력 개발 [리소스] – 2순위
- 로비 말풍선 기능 개발 [리소스] – 2순위
- 이모티콘 팝업 개발 [리소스] – 2순위
- 로비 페이지 이동 개발 [코어] – 2순위
배경
- 로비 배경 시스템 개발 [코어/리소스] – 1순위
- 로비 배경 이름 출력 개발
- 로비 배경 변경 개발
- 조건에 따른 로비 변경 기능 개발
로비 UI
- 현재 성장치를 확인 가능
- 현재 상태(이상 유무)를 확인 가능 [리소스] – 2순위
- 현재 게임 목표를 확인 가능
- 진입 가능한 페이지만 확인 가능하며, 진입 불가능한 페이지는 ‘잠김 표시’가 뜨며 진입할 수 없음
- 로비 뎁스 이동 가능 [코어] – 2순위
달성 목표
- 미션 페이지 및 시간에 따른 초기화 기능 개발
- 퀘스트 페이지 및 플레이 상태에 따른 초기화 기능 개발
- 업적 페이지 개발
감상 기능
- 로비 배경음악 출력 개발 [코어/리소스] – 1순위
- 도감 페이지 개발
- 수집요소 페이지 개발 [리소스] – 2순위
- 일러스트 감상 페이지 개발 [리소스] – 2순위
- 캐릭터 감상 페이지 개발 [리소스] – 2순위
유저 친화적 기능
- 로비 도움말 기능 개발
- 캐릭터가이드 팝업 개발 [리소스] – 2순위
로비 디자인 단계별 기획을 위한 3차 분류하기
이제 1순위, 2순위, 그리고 (미정) 순위에 해당하는 기획을 마쳤다.
물론 모든 요소가 개발된다는 전제 하에 기획하는 것도 나쁘지 않다.
그러나 어떤 요소를 먼저 개발하느냐에 따라, 개발 도중 기획 변경이나 타 부서 요청사항에 더 기민하게 대응할 수 있다.
이제 1순위, 2순위, 그리고 나머지를 아래와 같이 분류해보도록 하자.
1순위 – 코어 AND 리소스
- 3D 캐릭터 로비 배치 개발
- 로비 배경 시스템 개발
- 로비 배경음악 출력 개발
2순위 – 코어 OR 리소스
- 조건에 따른 캐릭터 대사(및 모션, 보이스) 출력 개발
- 로비 말풍선 기능 개발
- 이모티콘 팝업 개발
- 로비 페이지 이동 개발
- 현재 상태(이상 유무)를 확인 가능
- 로비 뎁스 이동 가능
- 수집요소 페이지 개발
- 일러스트 감상 페이지 개발
- 캐릭터가이드 팝업 개발
3순위 – 그 외
- 로비 배경 이름 출력 개발
- 로비 배경 변경 개발
- 조건에 따른 로비 변경 기능 개발
- 현재 성장치를 확인 가능
- 현재 게임 목표를 확인 가능
- 진입 가능한 페이지만 확인 가능하며, 진입 불가능한 페이지는 ‘잠김 표시’가 뜨며 진입할 수 없음
- 미션 페이지 및 시간에 따른 초기화 기능 개발
- 퀘스트 페이지 및 플레이 상태에 따른 초기화 기능 개발
- 업적 페이지 개발
- 도감 페이지 개발
- 캐릭터 감상 페이지 개발
- 로비 도움말 기능 개발
#정리 – 스펙 리스트 테이블에 정리하기
지금까지 정리한 내용을 표로 요약하고 순위를 매기도록 하자.
이제 개발 우선순위를 1단계, 2단계, 그리고 3단계로 구분했으니, 이에 맞춰서 ‘동심원 개발’ 을 진행하면 된다.
동심원 개발에 관해 더 알고싶다면…
1순위에 해당하는 기능을 탄탄하게 구축한 뒤, 2순위와 3순위 순으로 차근차근 시스템을 ‘쌓아나가는’ 방식이다.
1순위 개발 요소가 3개밖에 안 된다고 생각하면 오산이다. 저 안에서도 고민해야 할 ‘메커닉스’의 가짓수가 결코 적지 않다.
이제부터 본격적인 개발 시작이다.
아웃게임 로비 디자인 개요
목표
캐릭터가 중심이 되는 RPG, 어드벤처 , CCG(Character Collecting Game)의 메인 로비로 활용하기 위한 아웃게임 로비를 기획(디자인)한다.
기획 의도
플레이어가 로비에서 캐릭터와 1:1로 바라보는 듯한 느낌을 받으면서, 풍부한 상호작용 대사로 캐릭터와의 교감을 느낄 수 있게 한다.
용어 정의
아래의 기획에서는 용어상 혼란을 방지하고자 편의상 아래의 용어를 사용한다.
- 아웃게임 로비 디자인: 아웃게임의 로비 UI/UX 및 플로우에 관한 게임 디자인 메커닉스
- 로비: 아웃게임과 인게임을 연결해주는 공간(씬)
- 메인 로비: 아웃게임의 핵심 기능(인게임으로 진입)을 수행하는 허브가 되는 공간
- 서브 로비: 메인 로비의 기능을 보조하기 위한 공간(페이지)
목표 룩앤필
이번 개발에서는 아래의 레퍼런스 게임의 로비 디자인과 흡사한 구조를 만드는 것을 목표로 한다.
로비 디자인 – 1순위 기획서
1순위 개발 스펙 목표
하단의 ‘메인 로비(빨간색)’를 개발한다.
그리고 메인 로비에서의 대표적인 경험 요소 3가지(캐릭터, 배경, 배경음악)의 메커닉스 추가한다.
목표 메인 로비 화면

(공식 홈페이지 링크)
3C 메커닉스
대전제: 플레이어는 캐릭터 1인과 서로 마주보고 있는 듯한 느낌을 받아야 한다. (얼굴에서는 감정 변화를, 전신으로부터는 동작(모션)의 변화를 명확하게 인식할 수 있어야 한다.)
캐릭터
- 캐릭터 프리팹은 CharacterPrefab 폴더에서 로드한다.
- 메인 로비에 캐릭터는 1명만 배치할 수 있다.
- 캐릭터는 기본적으로 정면(플레이어를 바라보는 방향)을 바라본다.
- 캐릭터 애니메이션과 페이셜은 Animation_Social 폴더에서 로드한다.
- 캐릭터의 Default 포즈는 Common_Lobby_Idle이며, Loop한다.
- 캐릭터의 Default 페이셜은 Common_Facial_Idle이며, Loop한다.
- Loop의 length는 anim.length이다.
- 소셜 모션은 특정 트리거에 따라 발동된다. (자세한 건 컨트롤에서 후술)
- 캐릭터는 현재 컨디션 타입에 따라 별도의 모션을 갖는다.
- 캐릭터는 현재 스트레스 수치에 따라 별도의 모션을 갖는다.
카메라
- 카메라는 캐릭터와 배경화면, 그리고 3D의 경우 3D 프랍을 비춘다.
- 카메라의 정면 약간 위에 캐릭터의 얼굴이 위치한다.
- 카메라의 앵글은 Cowboy~Medium 정도에 위치한다.
- 카메라의 숏 사이즈는 MS(미디엄 숏)이다.
- 로비 화면에서 카메라는 고정 상태이다. (항상 같은 캐릭터, 배경 거리를 보여준다.)
- 캐릭터의 FOV 30~60 사이에서 위의 목표 화면에 근접하게 적용한다.
컨트롤
※아래에 적은 캐릭터의 ‘대사’는 ‘보이스 스크립트 + 캐릭터 애니메이션 + 캐릭터 보이스’를 포괄하는 개념이다.
- 메인 로비에 진입하면 해당 캐릭터의 TalkType == ‘Start’ 그룹 내의 임의의 대사를 한다.
- 캐릭터를 터치하면 해당 캐릭터의 TalkType == ‘Touch’ 그룹 내의 임의의 대사를 한다.
- Touch 대사는 다른 대사가 이미 재생 중일 경우, 해당 대사를 끊고 재생한다.
- 캐릭터가 아무 애니메이션을 재생하지 않는 상태가 10초를 경과하면 해당 캐릭터의 TalkType == ‘Waiting’ 그룹 내의 임의의 대사를 한다.
- 대사의 재생 시간은 Voice.length와 Anim.length 중에서 더 긴 값 + 500ms(0.5초)이다.
- 대사가 재생 종료된 순간은 Voice.length 또는 Anim.length 중에서 더 긴 값 + 500ms이 경과했을 때다.
- 예1) Voice가 더 긴 경우: Talk.length == ‘Voice.length’
- 예2) Anim이 더 긴 경우: Talk.length == ‘Anim.length’
- 직전에 재생한 대사는 재생하지 않는다.
- 예1) Start 대사의 경우: 이슈 없음 (Start 대사 재생 시작 -> Start 대사 재생 종료 -> 10s 대기 -> Waiting 대사 재생)
- 예2) Touch 대사의 경우: 일부 예외처리 필요 (Touch 대사 재생 시작 -> Touch 대사 재생 종료 -> 10s 경과 전, 캐릭터 Touch -> Touch 그룹 내 다른 대사 재생)
- 예3) Waiting 대사 종료 시: 예외처리 필요 (Waiting 대사 재생 시작 -> Waiting 대사 재생 종료 -> 10s 대기 -> 이전에 재생된 Waiting 대사와 다른 Waiting 대사 재생)
- 캐릭터의 대사 중에는 오늘의 ‘날짜’, ‘시간’, ‘퀘스트 클리어’, ‘호감도’를 변수로 갖는 대사가 있다.
- 이를 편의상 ‘조건부 대사’라고 한다.
- 대사 출력 우선순위는 아래와 같다. (위 -> 아래 순; 위가 제일 높다.)
- 직전 재생하지 않은 대사
- 터치 대사 && 조건부 대사
- 터치 대사
- Start 대사 && 조건부 대사 OR Wating 대사 && 조건부 대사
- Start 대사
- Wating 대사
- 플레이어는 오직 캐릭터 터치(또는 클릭)만 가능하다.
- 그 외의 터치 제스처(더블 터치, 롱 터치, 스와이프, 드래그, 스크롤 휠 등)는 특정 결과를 출력하지 않는다.
배경 세팅하기
배경
- Background2DPrefab 컬럼은 Background2D Path에 있는 2D 배경 프리팹을 로드한다.
- Background3DPrefab 컬럼은 Background3D Path에 있는 3D 배경 프리팹을 로드한다.
- BackgroundType == ‘2D’인 경우 Background2DPrefab을, BackgroundType == ‘3D’인 경우 Background3DPrefab 컬럼의 값을 참조한다.
- 배경은 현재 서버의 시간대에 따라 ‘낮’, ‘밤’, ‘노을’을 출력한다.
- 낮: 07:00 ~ 15:59
- 노을: 16:00 ~ 18:59
- 밤: 19:00 ~ 익일 06:59
- ‘낮’ 배경에서 ‘밤’ 배경으로 전환될 때는, UI 레이어를 제외한 레이어에 White Fade 처리를 한 뒤 배경을 전환한다. (그룹 내 같은 GroupId를 공유하는 배경끼리의 전환)
- IsSpecialDay == ‘True’의 배경의 경우, SpecialBGType 열을 우선 참조한다.
- SpecialBGType == ‘2D’의 경우, SpecialBG2DPrefab을, BackgroundType == ‘3D’인 경우 SpecialBG3DPrefab 컬럼의 값을 참조한다.
배경음악
감상 기능(BGM)
- 로비 BGM은 Sound 테이블의 BGMId를 참조한다.
- 마스터 기본 볼륨은 1.0(100%)이다.
- BGM 기본 볼륨은 0.7(70%)이다.
- LoopType == ‘O’의 경우, 해당 BGM은 계속 동일 곡을 루프시킨다.
- Loop 시작지점은 LoopStart열의 값을 참조한다.
- Loop 종료지점은 LoopEnd열의 값을 참조한다.
- LoopType == ‘X’의 경우, 해당 BGM은 루프하지 않는다.
테이블 스키마(초안)
테이블 스키마의 경우, 아래와 같이 정리할 수 있다.
(원래라면 모든 테이블의 각 Attribute에 대해 설명하는 게 맞지만, 이 포스팅은 정확히 어떤 것을 구현하기 위한 것이 아니라 샘플용이므로 생략하도록 하겠다.)

정리하는 글

이번 글에서는 로비 디자인 기획서를 작성하는 방법과, 1차 로비 디자인 기획서 작성에 관해 알아보았다.
필자는 ‘경험 목표’를 기반으로, 플레이어가 어떤 경험을 하게 만들지 먼저 구상한 다음에 메커닉스를 정리하는 방향으로 기획을 진행했다.
그리고 개발 일정 및 가용자원에 따라서 개발 우선순위를 정함으로써 혹시 모를 일정의 딜레이나 구현상의 이슈를 예방하는 데 먼저 많은 노력을 기울였다.
사실 실무에서는 이렇게 기획을 하는 경우는 ‘본 적이 없다.’
여기까지 읽은 분들 중에서는 허탈한 분도 있겠다. 실제 실무에서는 이렇게 하는 곳이 없다니?
실무는 한 마디로 ‘정글’이다. 내가 방금 헤쳐나온 수풀 앞에 뱀이 있을지, 달콤한 사과가 있을지 아무도 모른다. 그저 풀을 헤칠 뿐이다.
필자는 그런 기획이 프로젝트를, 나아가 프로젝트 구성원을 어떻게 위험에 빠트리는지 너무 많이 봐 왔다. 그리고 그 결말은 대부분 좋지 않았다.
그래서 필자는 ‘기획 전 단계’를 튼튼하게 구축하는 방법을 ‘로비 디자인’이라는 소재를 통해 보여주고자 했다.
이전 글인 ‘다이얼로그 시스템 기획’ 또한 이번 글과 비슷한 맥락에서 작성한 글이다.
로비 디자인 2차와 3차로 넘어갈수록 메커닉스는 더욱 복잡해지며 각 경우에 따른 ‘예외처리’ 때문에 훨씬 기획서가 정밀해져야 한다.
‘1차 기획서’를 작성하는 방법을 소개하여 막막하게만 느껴지는 ‘로비 디자인’을 단계별로 기획해나갈 수 있는 방법을 제시하고자 하였다.
물론 아직 시작에 불과하며, 앞으로 갈 길은 훨씬 멀다. (UI/UX는 거의 건드리지도 못했다.)
하지만 천리길도 한 걸음부터라는 말도 있듯이, 먼 길을 가기 전 먼저 탄탄하게 준비를 한 뒤 본격적으로 ‘독자분들이’ 원하는 방향으로 가기 위해 발걸음을 떼 보는 건 어떨까.
이 글을 읽는 독자 분들 및 현업의 기획자 분들께 조금이라도 흥미거리가 되고 실무에 도움이 되기를 바라며 글을 마칩니다.






답글 남기기