들어가는 글
3D에 자리를 내어주게 된 2D 비주얼 노벨

원래도 비주류 중의 비주류였던 2D 비주얼 노벨들이 이제 시장에서 더욱 설 자리가 좁아질 전망이다.
서브컬처 시장 자체가 작아진 것은 아니다.
웹툰이나 웹소설, 만화, 애니메이션 등, 굳이 비주얼 노벨이 아니어도 즐길 수 있는 캐주얼/서브컬처 대체재가 너무나도 많아졌다.
굳이 게임으로 비주얼 노벨을 소비하지 않아도 비주얼 노벨에서 경험한 것들(매력적인 캐릭터, 다양한 엔딩이 존재하는 스토리, 감성적인 음악 등등)을 다른 것에서도 느낄 수 있는 시대가 됐다.
호요버스를 비롯한 서브컬처 게임 개발사들은 매력적인 3D 캐릭터를 기반으로 한 고퀄리티 게임을 시장에 내놓고 있다.
Key社의 ‘헤븐 번즈 레드’가 그나마 정통파 비주얼 노벨의 모습을 보여주고는 있지만, 어디까지나 소수에 해당한다.
‘미연시’라고 불리던 2D 비주얼 노벨들은 이제 정말 ‘동인게임’이 아니고서는 찾아보기가 힘들어졌다.
비주얼 노벨의 찬란한 유산들

그렇다면 비주얼 노벨은 완전히 사라지게 될까? 최소한 현 시점에서는 ‘그렇지 않다’.
오히려 비주얼 노벨 포맷은 다른 장르에 ‘흡수’되면서 더욱 그 본연의 기능이 고도화되고 있다.
최근 많은 게임들이 ‘비주얼 노벨’ 방식의 대화 시스템을 사용하는 모습을 흔히 볼 수 있다.
과거에는 2D 배경에 2D 캐릭터만 서 있는, 전형적인 2D 인형놀이식 화면 구성이었지만, 3D 캐릭터와 3D 배경이 쓰이기 시작하면서 점차 게임의 룩앤필이 영화나 드라마의 연출처럼 입체적으로 변모하고 있다.
캐릭터는 3D이지만 배경은 2D로 쓰이는 경우도 존재하는 등 과거에는 볼 수 없었던 비주얼 노벨의 형태가 나타나고 있다.
아래의 게임들은 필자가 소개하고 싶은 ‘비주얼 노벨의 찬란한 유산들’이다.




이제는 이러한 화면 구성을 ‘비주얼 노벨’이라고 불러도 될까?하는 의구심이 들 정도다.
하지만 우리가 경험하는 경험의 폭이 더 넓어졌다고 해서, 그 근본이 되는 시스템이 완전히 바뀐 것은 아니다.
이번 글에서는 최근 다수 게임들의 대화 시스템의 ‘근간(베이직)’에 해당하는 ‘비주얼 노벨 기반 시스템’을 소개한다.
그러나 이번 글은 ‘기획서’는 아니다. 기획서를 쓰기 위해 필요한 일종의 ‘청사진’에 더 가깝다.
하나의 구현을 위해 굳이 두 개의 문서(청사진과 기획서)가 필요한가에 대해 의문이 드는 독자분도 계실 수 있겠지만, 필자는 본격적인 프로덕션에 들어가기에 앞서 프리-프로덕션 단계에서 얼마나 기획이 엄밀한가에 따라 앞으로의 프로덕션의 성패가 달려 있다고 생각한다.
이번 글에서는 추후 본격적인 비주얼 노벨 기반 시스템을 기획하기 전 어떤 고민을 할 수 있는지 먼저 소개할 예정이다.
선대의 비주얼 노벨이 남긴 유산을 통해, 우리가 앞으로 어디까지 외연을 확장할 수 있을지 고민하기 위해서.
비주얼 노벨 기반 시스템의 청사진
비주얼 노벨의 구성요소
제작 환경이 다양하고, 제작 리소스가 2D에서 3D로 시프트되었다고 해서 비주얼 노벨 화면 구성은 크게 달라지지 않는다.
게임에 따라서 화면 구조는 조금씩 차이가 있을 수 있겠지만, 기본적으로 아래의 ‘우마무스메’의 화면 구성이 일반적이다.

플레이어가 보기에는 단촐해보이는(?) 화면 구성이지만 사실 생각보다 많은 요소들이 위 화면 하나를 보여주기 위해 존재한다.
하나의 화면을 구성하기 위해서는 크게 아래의 구성 요소가 필요하다.
- 캐릭터
- 대사(및 지문)
- 배경화면
- BGM
- SE(SFX)
- UI 컴포넌트(편의성 버튼 외 기타 UX 요소)
- 그 외 우리 게임 시스템에 호환되는 기타 리소스(팝업, 이모티콘 등)
(링크)
위와 같은 구성요소가 모두 한 데 모이게 되면 한 개의 ‘장면(씬)’을 이루게 된다.
그리고 수십~수백 개의 각각의 장면이 한 데모여 하나의 흐름을 이루면 비로소 한 편의 ‘스토리’가 된다.
한 편의 스토리를 만드는 데에는 저 많은 구성요소들이 모두 조화롭게 배치되어야 한다.
훌륭한 연출 디자이너는 위의 모든 구성요소를 어떻게 배치하면 좋을지 잘 알고 있다.
그런 ‘훌륭한 연출’의 좋은 예시는 소위 말하는 ‘명작’이라고 칭송받는 과거의 비주얼 노벨들에서 쉽게 찾아볼 수 있다.
디자이너의 역할

비주얼 노벨 기반 시스템은 기본적으로 ‘디자이너’가 ‘아티스트’가 만든 리소스를 가지고 ‘플레이어’에게 기획의도에 맞게 전달하기 위한 시스템이다.
‘디자이너’는 게임의 시나리오를 작성하거나 연출을 제작하는 등 게임의 시나리오의 생산과 조립을 책임진다.
‘아티스트’는 캐릭터나 배경을 제작하는 등 시각적 리소스와, 효과음이나 배경음악 등 청각적 리소스를 생산한다.
‘개발자’는 디자이너가 필요로 하는 UI/UX 설계 및 디자이너의 편의를 위한 기능을 제작한다. 비주얼 노벨 기반 시스템은 개발자가 한번 시스템을 구축해두면 특별한 기능 구현이 필요하지 않은 이상 개발자가 지속적으로 유지보수할 필요가 없다.
그래서 ‘디자이너’는 컨셉 발주부터 시나리오 생산과 연출의 조립, 리소스 관리 및 필요한 기능의 구현 요청서까지 작성할 수 있는 능력을 갖추는 등 비주얼 노벨에 전반에 관해 가장 잘 알고 있어야 한다.
비주얼 노벨 생산 파이프라인이 구축된 이후부터는 사실상 ‘디자이너’의 독무대라고도 볼 수 있다.
그런데 아무리 연출에 일가견이 있는 디자이너라도 개발자에게 정확한 ‘개발 요청서’를 전달할 수 없다면 좋은 연출을 만들기 어렵다.
마치 중국집 요리사인데 레시피는 훤히 알아도, 중국요리를 위해 필요한 주방 설비(화력, 화구의 수, 배수장치의 여과필터 등)에 관해 무지한 것과 같다.
만약 중국집을 차렸는데 화력이 시원찮다면 절대 맛있는 음식을 만들 수 없을 것이다.
‘지속가능한’ 개발 파이프라인을 만들기 위해서는 소위 ‘전문가’라면 이러한 모든 주변 요소에 관심을 기울일 줄 알아야 한다.
따라서 디자이너는 자신이 활용할 무기들(기능들)이 무엇이 필요할 지 정리하는 게 우선이다.
자, 그러면 한번 생각해보자.
‘비주얼 노벨’에서 디자이너가 필요한 기능은 무엇일까?
엔드 유저 경험과 개발 필요 요소들
플레이어의 경험

앞서 비주얼 노벨을 만들기 위해 각 ‘담당자’가 어떤 역할을 맡아야하는지 간단하게 롤을 정리했다.
그런데 사실 우리는 중요한 ‘한 명’을 빠트리고 이야기를 하고 있다. 바로 ‘플레이어’다.
플레이어는 단순한 ‘감상자’가 아니다. 비주얼 노벨이 ‘음악이 나오는 소설책’이 아니듯이, 플레이어는 ‘시청자’가 아니라 게임을 플레이하는 주동적인 감상자다.
우리는 플레이어가 ‘재밌는 스토리’와 ‘훌륭한 리소스’만 있으면 게임성이 좋다고 생각할 거라고 착각하면 안 된다.
아무리 감동적인 장편의 스토리라고 해도 ‘저장 기능’이 없다면 어떻게 될까? 엔딩을 볼 때까지 컴퓨터를 끌 수 없다!
필력이 뛰어난 스토리라고 해도 단조로운 화면 연출과 감성에 어긋난 BGM이 섞인다면 결코 좋은 평가를 받기 힘들 것이다.
심지어 2D에서 3D 환경으로 그래픽 환경이 변화하면서 비주얼 노벨 기능 측면에서도 추가 구현 필요한 기능이 생겨났다.
대표적인 게 3D 캐릭터의 모션이다. 기존의 2D 이미지 스프라이트로 해결하던 방식은 3D에서는 조금 다르게 접근해야 한다. 모션의 변화와 표정의 변화, 그리고 이동의 처리까지, 생각할 문제가 적지 않다.
기존의 ‘PC’ 위주의 플레이 환경에서 ‘모바일 가로/세로’ 스크린으로 환경이 변화한 것도 함께 고려해야 한다. 환경의 변화는 조작 방식의 변화나 화면 종횡비의 문제까지 고민이 필요하게 한다.
이러한 ‘편의기능’은 개발자가 개발 초기에 구현 필요 스펙이라고 명시하지 않으면 간과하기 쉽다.
개발자는 입장을 바꿔서 ‘플레이어의 입장’이 되어볼 필요가 있다.
플레이어는 우리 게임에서 어떤 것을 (PX)경험하게 될까?
감각에 기반한 경험의 구분

하지만 2D 비주얼 노벨(특히 블루 아카이브)에서 보던 이모티콘을 여기서도 볼 수 있다.
플레이어의 경험이라는 ‘추상적이고 막연한’ 정의를 가지고 개발자에게 기능 구현 요청을 할 수는 없다.
‘플레이어가 지루하지 않은 화면 연출이 가능하게 해주세요’라든지 ‘XX게임처럼 개발 해주세요’라는 말은 무책임한 말이다.
아마 99%의 게임 개발자는 최소한 1가지 게임의 ‘플레이어’였던 적이 있을 것이다.
(100%라고 장담은 못 하겠다. 게임을 안하는 개발자도 있어서)
그렇다면 그 게임에서 어떤 것을 보았는지, 느꼈는지, 들었는지, 눌렀는지를 반추해볼 수 있을 것이다.
경험은 어느 의미로 ‘감각의 수용’이라고 정의할 수 있다.
‘플레이어가 시각적으로 즐거울 수 있도록 화면이 흔들리는 연출을 만들어 주세요’라는 요청은 앞서 예시를 든 ‘지루하지 않은 화면 연출’이라는 표현보다 더 구체적이고 이해하기 쉽다.
물론 감각을 통한 구분 방법도 한계는 있다. ‘감각 데이터가 적은 개발자’가 개발 사령탑을 맡았거나, 다른 게임에서 경험해보지 않은 무언가 새로운 기획을 할 때는 한계가 있다.
예를 들어, ‘단간론파’의 연출을 ‘단간론파’라는 레퍼런스 게임 없이 만든다고 하면 얼마나 막막할지 생각해보자.
그러나 대다수 게임은 스튜디오의 개발 방향성이 ‘스토리의 연출 강화’가 아닌 이상, 대부분 이미 다른 게임에서 선보인 기능을 개발하는 것만으로도 충분하다.
비주얼 노벨은 직관적이고 이해하기 쉽다. 그래서 더더욱 감각 기반 접근은 어렵지 않다.
위 화면에서 플레이어가 경험하게 되는 요소를 인간의 감각에 따라 아래와 같이 구분할 수 있다.
시각적 경험(보게 되는 것)과 관련된 것들
- 캐릭터의 모델링(3D)
- 캐릭터의 이미지(스프라이트)
- 캐릭터의 표정 변화
- 캐릭터의 포즈 변화
- 캐릭터의 포즈 지속 여부(루프 여부)
- 캐릭터의 이모티콘
- 캐릭터의 이모티콘 지속 여부(루프 여부)
- 캐릭터의 수(0명~n명)
- 캐릭터의 이동(캐릭터의 위치 이동)
- 캐릭터의 이동 속도
- 캐릭터의 등장/퇴장 연출
- 캐릭터의 상태(통신, 블랙/화이트 그림자)
- 캐릭터와의 거리감(가까이, 멀리)
- 캐릭터의 이펙트(마법, 상처, 우울감 등)
- 배경의 해상도(16:9, 4:3 등)
- 배경의 이름(현재 어디에 있는지)
- 배경의 시간대(낮/밤 등)
- 배경의 공간(실내, 실외 등)
- 배경과의 거리감(가까이, 멀리)
- 배경의 상황(비, 눈, 먼지구름 등)
- 배경의 이펙트(집중선, 회상필터, 블러 등)
- 배경의 전환연출(페이드 인, 페이드 아웃)
- 배경의 속성(이벤트 CG, 일반 배경 등)
- UI – 캐릭터의 이름
- UI – 캐릭터의 대사
- UI – 캐릭터의 소속(학교명, 가문명 등)
- UI – 대사창
- UI – 스토리 자동 재생 버튼
- UI – 백로그 버튼
- UI – 백로그 팝업
- UI – 백로그 스프라이트
- UI – 선택지 버튼
- UI – UI 숨기기 버튼
- UI – 배경의 이름
- UI – 폰트의 종류
- UI – 폰트의 크기
- UI – 폰트의 색깔
- UI – 폰트의 변형(이탤릭, 볼드, 취소선 등)
- UI – 팁 버튼
- UI – 스킵 버튼
- UI – 스킵 팝업
- UI – 스킵 다이제스트
- UI – 확인/취소 버튼
- UI – 2D 이미지 스프라이트
- UI – 2D 이미지 스프라이트의 크기/속성/회전
- UI – 영상(비디오)
- UI – 스크린텍스트
- UI – 화면의 이동
- UI – 토스트 팝업
- UI – 기능잠김
- UI – 기능해제 이펙트
- UI – 터치 커서 이펙트
- UI – 다이얼로그 커서(화면에 계속 깜빡이는 요소)
- UI – 대사창의 흔들림
- UI – 대사의 흔들림
- UI – 배경화면의 흔들림
- UI – 레터박스
- UI – 필러박스
- 그 외 기타 요소들
청각적 경험(듣게 되는 것)과 관련된 것들
- BGM – 음악의 무드
- BGM – 음악의 길이
- BGM – 음악의 루프
- BGM – 음악의 변조(속도감, 노이즈 등)
- BGM – 음악의 크기(볼륨)
- BGM – 음악의 시작/중단
- BGM – 음악의 페이드(서서히/바로)
- SFX – 효과음의 무드
- SFX – 효과음의 길이
- SFX – 효과음의 루프
- SFX – 효과음의 변조(속도감, 노이즈 등)
- SFX – 효과음의 크기(볼륨)
- UI – 터치 사운드
- UI – 이모티콘 사운드
- UI – 전환 사운드
- UI – 이펙트 사운드
- UI – UI 사운드 볼륨
- VOC – 캐릭터 보이스
- VOC – 캐릭터 보이스 볼륨
- VOC – 캐릭터 보이스 선택 끄기
촉각적 경험(누르거나 반응하는 것)과 관련된 것들
- 인풋 – 터치
- 인풋 – 더블 터치
- 인풋 – 홀드(꾸욱)
- 인풋 – 스크롤 휠
- 인풋 – 특정 키 입력
- 시간의 경과 – 특정 시간 이후 터치
- 시간의 경과 – 특정 시간 이상 미입력
그밖에도 게임에 따라서 다양한 경험 요소가 있겠지만, 일단 위의 구분만으로도 충분히 많은 인사이트를 얻을 수 있다.
메타 경험과 디자이너 편의성
스위치와 분기

선택지는 일종의 ‘스위치’다. 스위치를 켜면 A루트로 가고, 스위치를 끄면 B루트로 간다. 선택은 나의 몫이다.
이러한 ‘스위치’는 비주얼 노벨 기반 시스템에서 분기를 발생시키는 대표적인 ‘조작변인’이다.
‘분기’ = ‘선택지’ = ‘스위치’라고 생각하게 될 정도로 스위치 방식의 분기는 분기 시스템 그 자체를 상징한다.
스위치는 On, Off만 존재하지 않는다. 때로는 3~4개 이상의 선택지가 주어지기도 한다.
많은 게임들이 ‘선택지 시스템’을 제공하고 있지만, 실제로 유의미한 서사적 분기로 인한 재미를 주는 게임은 한정적이다.
‘인터랙티브 스토리텔링’의 저자인 ‘크리스 크리포드’가 이야기한 것처럼, 선택지가 많아지며 스토리가 분기할수록 개발자가 준비해야하는 스토리의 수가 기하급수(몇 배~몇십 배)로 늘어나기 때문이다.
대다수 게임들은 플레이어들이 ‘보지 않을지도 모르는 스토리’를 쓰는 데 공수를 더 추가하기보다는, 적당한 ‘선택지에 따른 배리에이션 대사’만 보여주는 정도로 재미를 함축시킨다.
이것은 경제적이고 합리적이면서도, 플레이어의 ‘선택’이 어떠한 분기를 낳는다는 최소한의 경험은 남겨놓았다.
물론 수십 개의 엔딩을 준비하는 것도 그 하나하나의 스토리를 ‘도장깨기’하는 게이머를 위해서는 좋겠지만 현실적인 선택지는 아니다. (미친 개발자들이 아니고서야 일반적으로 그런 식으로 개발하지는 않을 것이다.)
물론 아쉬운 점도 있다. 이제는 선택지를 골라도 그것이 유의미한 재미를 주는 게임은 극소수만 남게 되었다는 점이다.
하지만 선택지를 고르는 것으로 재미를 주려는 시도는 단순히 ‘스토리의 분기’만 존재하는 건 아니다.
선택지 외에 다양한 분기 요소로 이전에 없었던 신선한 경험을 주려는 시도는 예전부터 다양한 게임에서 독특한 방식으로 시도되어 왔다.

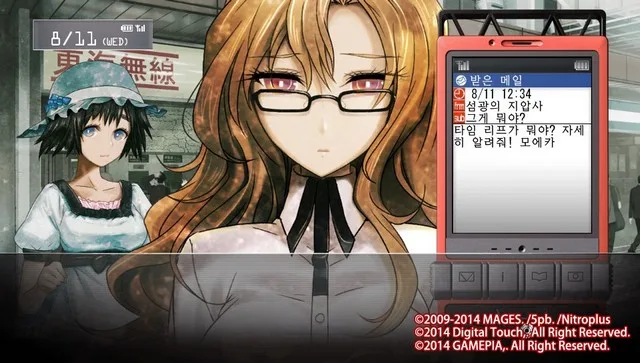
‘슈타인즈 게이트’는 ‘핸드폰 문자 메시지’의 특정 키워드를 바탕으로 서사적 분기를 발생시킨다. 물론 ‘선택지’와 비슷한 기능을 하기는 한다. 텍스트를 골라서 결정한다는 경험은 ‘동일하다’. 하지만 ‘핸드폰 답장’이라는 방식은 커뮤니케이션의 시간선을 다르게 만든다.
예를 들어, 나와 상대가 서로 마주보고 하는 대화에서 나온 ‘선택지’의 경우, 나의 선택지에 따라 상대가 즉시 반응한다.
반면, 핸드폰 답장의 경우에는 나는 답장을 보낼 수도 있고, 안 보낼 수도 있으며, 상대의 메시지를 ‘읽씹’하거나 ‘무시’할수도 있다. 마찬가지로 상대방도 나와 동일한 행동을 할 수 있다.
커뮤니케이션의 방식이 달라짐으로써 분기를 발생시키는 방법이 더욱 풍성해지게 된 것이다.
하지만 내가 어떤 키워드에 반응해 답장을 보내느냐에 따라 상대의 답변(반응)도 달라지고 나아가 결말에 영향을 미친다는 점에서 슈타인즈 게이트도 ‘전통적인 비주얼 노벨’의 형식에 가깝다고 볼 수 있다.

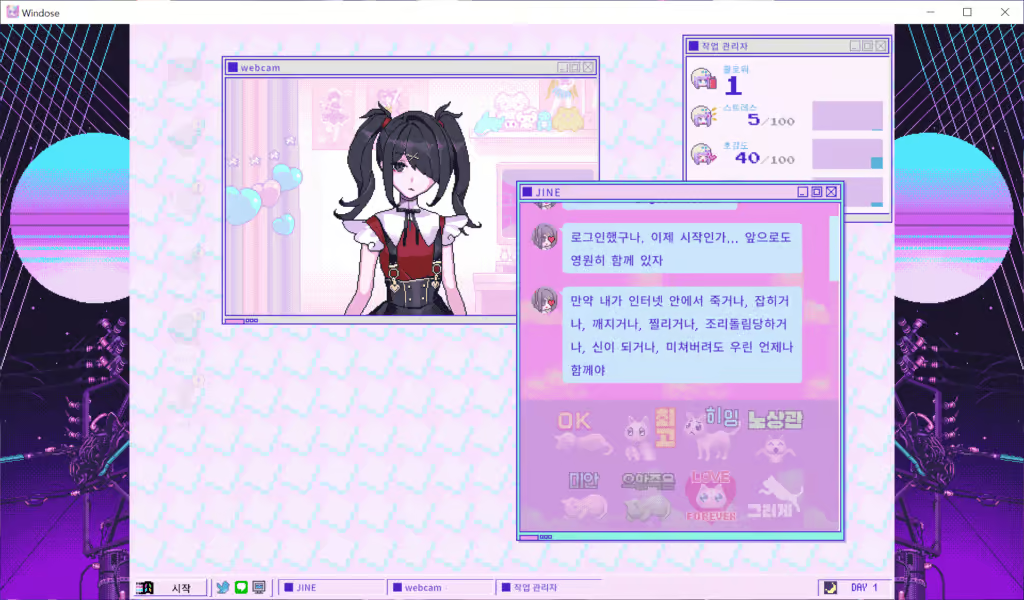
‘러브 인 로그인’은 스토리상 발생하는 어떤 사건과 관련된 ‘미니게임’을 플레이해야 한다.
예를 들어, 반지하방에 사는 여주인공의 집이 침수가 되었는데, 여주인공이 소중히 아끼는 노트북을 시간 내에 무사히 꺼내와야하는 미션이 주어진다.
노트북을 무사히 꺼내오면 여주인공이 고마워하며 호감도가 올라가지만, 만약 미니게임에 실패하면(정확히는 성공하지 않으면) 호감도 상승의 기회가 날아간다.
플레이어는 이 과정에서 ‘선택지’를 보지 않으며, ‘선택지에 따른 분기 스토리’도 기대하지 않는다. 오직 ‘미니게임의 성패’가 이후의 전개를 좌지우지한다.
이러한 미니게임이 이 한 편의 비주얼 노벨에서 약 10개가 존재한다.
미니게임을 성공시키며 점수를 특정 점수 이상 획득하면 ‘해피 엔딩’을 볼 수 있는 조건을 달성하여 해피 엔딩이 개방된다.
게임 플레이와 분기
하지만 미니게임이 아니라 게임 내 ‘육성치’도 분기를 발생시킬 수 있다. 프린세스 메이커 시리즈를 비롯한 ‘육성 시뮬레이션’에서 흔히 볼 수 있는 방식이다.
예를 들어, 딸을 키울 때 딸이 가진 ‘도덕심’은 딸이 어떤 엔딩을 맞이하느냐에 큰 영향을 미친다. 딸의 도덕심이 너무 높으면 그것도 좋지 않지만, 완전히 도덕심이 나쁜 방향으로 향하면 타락한 모습을 볼 수도 있다.
‘비밀 스토리의 열람 여부’ 또한 엔딩 분기를 발생시키는 조건으로 작용할 수 있다.

예를 들어 ‘마왕과의 만남’이라는 이벤트를 봤느냐 보지 않았냐에 따라 ‘마왕 엔딩’으로 스토리가 분기되는 조건으로 작용할 수도 있다.
즉, 플레이어가 어떤 ‘경험’을 했냐는 일종의 ‘메타경험’은 플레이어가 또 다른 ‘경험’을 볼 수 있게 하는 일종의 매개변수로 작동한다.
단순히 선택지를 고르는 것만이 스토리의 분기를 발생시키는 게 아니라는 점에서 게임의 경험을 더욱 풍성하게 하는 방법은 정말 다양하게 존재한다는 것을 알 수 있다.
메타 경험이 단순히 스토리의 분기만을 말하는 건 아니다.

‘단간론파’ 시리즈를 비롯한 추리 어드벤처 게임은 텍스트 내의 ‘키워드’가 게임플레이에 영향을 미친다.
특정 인물이 꺼낸 이야기, 그리고 그 속에 담겨 있는 ‘키워드’는 사건을 해결하는 열쇠가 된다. 이러한 키워드를 통해 미궁에 빠져버린 사건을 해결하는 데 직접적으로 활용할 수 있다.

또 다른 추리 게임 ‘연애기담’은 스토리를 진행하다보면 스토리에 나오는 대사에서 ‘팁’을 획득한다. 이 팁은 스마트폰의 Tip에 차곡차곡 쌓이는데, 단순히 재미를 위한 밈도 존재하지만 게임을 플레이하는 데 도움이 되는 유용한 정보도 알 수 있다.
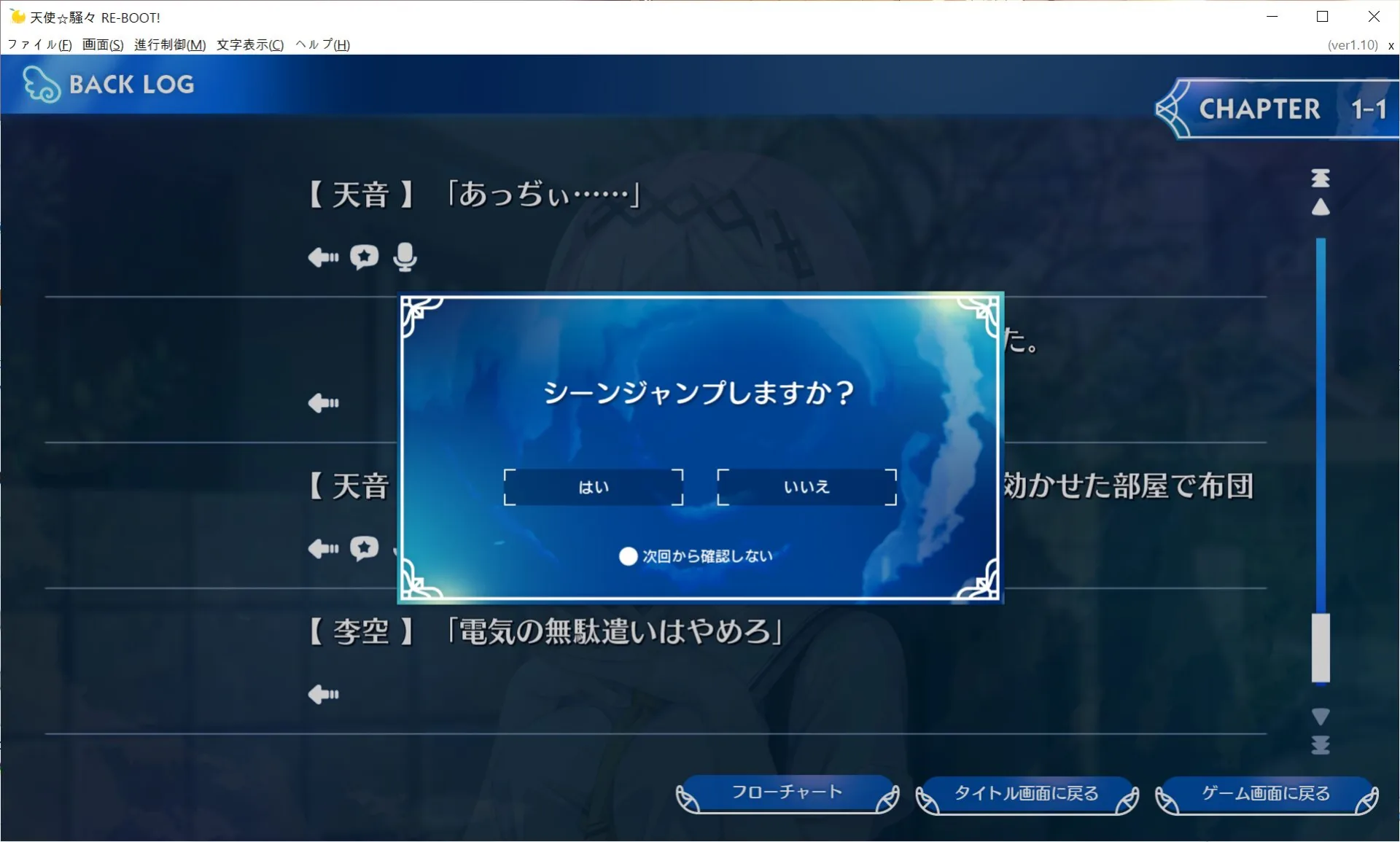
스토리 점프와 디버그

100개의 대사를 가진 한 편의 스토리가 있다고 가정하자.
만약 개발자가 디버깅을 위해 90번째 대사를 수정했다면 그것을 확인하기 위해 어떤 방법을 사용할 수 있을까?
- 스토리를 처음부터 90번째까지 계속 눌러가며 본다.
- 특정 키를 눌러 스토리를 빠르게 재생한다.
- 특정 방식으로 스토리를 점프한다.
필자는 1번의 구조만 가능한 조직에서 일해본 경험이 있었는데, 정말 매 순간의 디버깅이 지옥같았다.
그저 무의미한 클릭질을 반복하는 것도 지치는 일이지만, 혹여나 멍때리며 누르다가 90번째 대사를 놓치고 91번째로 넘어가기라도 한다면 다시 처음부터 그 스토리를 진행해야 했다.
이러한 불편함은 ‘플레이어’ 입장에서도 비슷하게 발생할 수 있다.
영화로 비유하자면, 잠깐 화장실이 급해서 다녀온 사이에, 그 영화의 가장 중요한 장면이 지나가버린 것과 같다.

개발자의 디버깅, 그리고 유저의 편의성을 위해서라도 ‘스토리 점프’ 기능은 존재하는 게 좋다.
최소한 유저 입장에서는 스토리를 ‘건너뛸’ 버튼은 이미 ‘스킵 버튼’이 존재하기는 한다.
하지만 개발자의 디버깅을 위해 스크립트 점프 기능이 존재하느냐 아니냐의 여부는 생산성에 큰 차이를 발생시킨다.
비주얼 노벨 기반 시스템 개발 필요 스펙
청사진 스펙 정리하기
앞서 플레이어의 ‘사용자 경험’을 기반으로 개발에 필요한 요소가 어떤 것일지 쭉 나열해보았다.
하지만 아직 이것을 ‘기획서’로 전달하기에는 ‘정리’가 부족하다.
‘언제’ ‘어떤 것을’ ‘어떻게’ 개발할 것인지 위의 리스트로는 알 수 없다.
닥치는대로 위에서부터 개발하다가는 일정에 맞추지 못하거나 선행 개발 요소가 나중에 개발한 것과 기능이 중첩되거나 충돌할 수도 있다.
물론 필자가 시각(캐릭터, 배경, UI), 청각(BGM, SFX), 촉각(인풋, 미입력) 등으로 구분하기는 했지만, 그 안에서도 세세한 부분에서 정리할 수 있는 요소가 존재한다.
필자는 아래와 같이 위에서 나열했던 각 요소를 표로 정리하였다.

먼저, ‘코어’를 구분했다.
코어의 기준은 이것이 존재해야만 우리 게임이 의도하는 바를 달성할 수 있는가의 ‘최소한도’의 스펙으로 잡았다.
가령, 선택지는 일반적인 경우 코어가 아니지만, 선택지를 통해 어떤 것을 하기 위한 게임 스튜디오에서는 ‘코어’이다.
이러한 코어는 다른 어떠한 개발 요소보다도 개발 우선순위를 우선한다. 그래서 모든 코어는 ‘1순위’로 편성했다.
한편, 리소스 발주가 필요한 경우도 있다.
팝업이나 아이콘, UI 컴포넌트 등, 전반적으로 UI팀에 요청할 일감들에 해당한다.
이 부분은 ‘코어’까지는 아니어서 없다고 해도 게임이 동작은 하겠지만, 이게 없으면 게임이 굉장히 빈궁해보일 것이다.
이런 경우는 2순위로 편성했다.
마지막으로 3순위는 ‘연출’이다.
때깔은 좋지만 ‘심심하다’거나, 기본은 있지만 ‘불편하다’에 해당하는 것들이 여기에 해당한다.
물론 개발이 되는 게 좋지만, 어쩔 수 없이 마감이 다가올 경우에는 포기해야 할 것이 생긴다.
이 경우 3순위부터 하나씩 포기하기 위해 분류하였다.
이렇게 구분하면 아까까지 구분했던 ‘감각’이나 ‘편의성’이라는 어떠한 애매한 용어가, 조금 더 구체적인 개발 용어(개발, 아트, 연출, 리소스, 우선순위 등)로 치환되게 된다.
코어의 세분화
‘코어’에 다시 초점을 맞춰보자.
코어는 중요한 기능이라는 의미도 있지만, ‘범용적’인 기능이라는 의미이기도 하다.
범용적인 기능일수록 ‘에셋 스토어’에서 구입하기 용이하거나 이미 스튜디오가 보유한 내부 에셋 중에서 해당 기능이 호환될 수도 있다.
예를들어 ‘다이얼로그 시스템’은 에셋 스토어에서 구입할 수 있다.
아니면 훌륭한 레퍼런스 모델(렌파이 엔진)을 보고, 그거대로 만들어달라고 요청할 수도 있다.
위에 정리한 리스트에 따르면 코어 개발 요소의 리스트는 아래 정도면 충분하다.
- 다이얼로그 시스템 기획 – 캐릭터 등장/퇴장, 캐릭터 이동, 캐릭터 포즈 변화, 캐릭터 복수 등장
- 다이얼로그 해상도 대응 기획 – 16:9, 4:3 등
- 다이얼로그 UI 기획 – 대사창, 스킵 버튼, 스킵 다이제스트, 확인/취소 버튼, UI 사운드 볼륨 바 등
- 다이얼로그 BGM, SFX, VOC 리소스 연결 기획 등
- 선택지 기획 – 분기 기능, 버튼 UI 등
- 스토리 점프 기능 기획
이것도 기획자의 스타일에 따라 더 상세하게 쪼갤 수도 있고, 반대로 더 합칠 수도 있다.
하나의 기획서 안에 위의 모든 기획 요소를 포함할 수 있다. (이 경우, 다이얼로그 시스템 코어 기획서같은 이름이 될 것이다.)
이제 위에 정리된 내용을 각 목차(H2 정도의 제목)으로 삼아서, 기획서를 작성해 나가면 된다.
코어가 아닌 다른 기획 요소들도 위처럼 세분화하여 그룹화한다면 충분히 기획서로 작성할 수 있을 것이다.
정리하는 글

이번 글에서는 3D 비주얼 노벨 기반 시스템에 대해 다루어보았다.
본격적인 시스템 기획서를 작성할 때는 훨씬 엄밀한 내용(예: 수치, 타이밍, UI/UX 등)을 다뤄야할 것이다.
필자는 그 어떤 기획도 ‘기본(베이직)’이 가장 중요하다고 생각한다.
‘뭘 만들지 모르고 기획을 하는 것’만큼 위험한 도박은 없다.
실무에서는 다양한 이유로 – 일정이 부족하거나, 전문성이 부족하거나, 계획성이 부족하거나 등등 – 그런 일이 맡게 되는 일이 흔하게 벌어진다.
그럴 때일수록 당황하지 않고 어떻게 이 문제를 해결할 지 밑에서부터 탄탄하게 기반을 다지는 게, 궁극적으로 나중에 가서 ‘덜 헤메게’된다.
비주얼 노벨 시스템은 간단하다. 하지만 ‘생각만큼’ 그렇게 만만하지는 않다.
평소에 비주얼 노벨에 관심이 많은 시스템 기획자라면 이런 기반 시스템과 그 미래에 대해서 한번쯤 고민해보는 건 어떨까?



답글 남기기